Dreamweaver是一款由Adobe公司推出的强大网页设计与开发工具,它能够帮助用户高效地创建、编辑和维护网页。无论你是一个刚刚入门的网页设计新手,还是一个有经验的开发者,Dreamweaver都能提供丰富的功能来满足你的需求。今天,我们将为大家详细介绍Dreamweaver的下载和安装过程,并带你一步步领略这款软件的强大魅力。

Dreamweaver是业内非常受欢迎的网页设计工具,它支持可视化设计和代码编辑双重模式,非常适合各种不同层次的用户。Dreamweaver不仅支持HTML、CSS、JavaScript等常见的网页开发语言,还支持最新的响应式网页设计技术,让你的网页能够适应不同设备的显示效果。
Dreamweaver的用户界面简洁而直观,即使是没有编程基础的用户,也能够轻松上手。它提供了丰富的模板和样式,让你可以快速构建网页。对于有一定编程经验的用户,Dreamweaver也提供了强大的代码编辑器,支持语法高亮、自动补全等功能,提高开发效率。
打开你常用的浏览器,进入Adobe官方网站。你可以通过搜索“Dreamweaver”找到Adobe的官网页面,也可以直接访问:https://www.adobe.com/cn/products/dreamweaver.html。
在Dreamweaver的官网页面中,你会看到提供不同版本的下载选项。Dreamweaver通常分为试用版和正式版。如果你是新用户,建议先下载试用版,它通常提供7天到30天的免费试用期,足够你体验Dreamweaver的核心功能,决定是否购买。
对于有需求的用户,也可以选择购买AdobeCreativeCloud全家桶,其中包含了Dreamweaver以及其他Adobe软件的使用权限。这对于设计师、开发者来说非常划算,可以享受Adobe全套创意工具的无限可能。
如果你还没有Adobe账号,可以在下载前创建一个账号。登录后,你可以享受到更多的功能,比如保存个人设置、同步你的工作文件等。创建Adobe账号非常简单,只需要提供有效的电子邮件地址和密码即可。
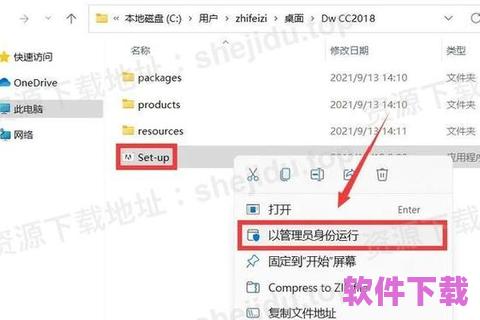
选择好版本后,点击下载按钮。下载完成后,运行安装程序并按照提示完成安装。在安装过程中,你可以选择安装路径和语言设置。Dreamweaver的安装包通常较大,下载时间可能需要几分钟到半小时不等,请耐心等待。
安装完成后,启动Dreamweaver,进入软件的主界面。首次使用时,Dreamweaver会要求你进行一些基本设置,通常包括选择工作区、设置字体大小、调整界面语言等。这些设置都可以根据自己的需求来进行调整,以确保你在使用过程中能更加得心应手。
在配置完Dreamweaver的基本设置后,你就可以开始使用它来进行网页设计了。在Dreamweaver的界面中,你会看到代码视图和设计视图两种模式,分别适合不同的用户需求。对于初学者,可以先使用设计视图,它允许你通过拖放方式进行网页的布局和元素的编辑;而对于有一定编码经验的用户,代码视图可以让你直接编写HTML、CSS等代码。
Dreamweaver的最大特点就是它可以同时提供可视化设计和代码编辑两种模式。在设计视图下,你可以直接通过拖拽和点击来布局网页,添加图片、文本、按钮等元素,甚至可以调整它们的位置和样式。而在代码视图下,你可以直接编写代码,Dreamweaver会实时同步显示你的修改效果。
对于专业的开发人员,Dreamweaver提供了丰富的代码编辑功能,支持HTML、CSS、JavaScript等多种语言的语法高亮和自动补全功能。在编写代码时,Dreamweaver还会提供实时预览功能,帮助你即时查看网页效果,避免出现代码错误。
随着移动设备的普及,响应式设计已成为网页设计的主流趋势。Dreamweaver内置了响应式设计功能,用户可以通过简单的拖拽和调整,轻松实现网页在不同屏幕上的适配。你可以通过Dreamweaver设计适合桌面、平板和手机设备的网页,使得网页在各类设备上都能获得良好的浏览体验。
Dreamweaver提供了大量预设的网页模板,帮助用户快速创建网页项目。你可以选择一个模板并根据自己的需求进行修改和优化。对于CSS样式,Dreamweaver也提供了内置的样式库,让你可以快速应用各种设计风格,节省大量的设计时间。
在Dreamweaver中,用户可以实时预览自己所设计的网页效果,不仅可以查看桌面版,还可以模拟手机、平板等设备的浏览效果,确保网页在各种设备上的表现都达到最佳状态。Dreamweaver还内置了跨浏览器兼容性检查功能,可以帮助你检测网页在不同浏览器上的显示效果,确保用户在不同环境下都能顺畅访问。
小贴士:如何提高使用Dreamweaver的效率?
Dreamweaver有很多快捷键,可以帮助你更高效地完成设计工作。例如,使用Ctrl+Alt+I可以快速插入HTML代码,Ctrl+E可以快速预览网页效果。掌握一些常用的快捷键可以极大提高你的工作效率。
Adobe会定期发布Dreamweaver的新版本,包含了功能更新和Bug修复。为了确保你始终能够使用到最新的功能,建议定期检查并安装更新。
如果你在使用Dreamweaver的过程中遇到问题,可以加入一些Dreamweaver的社区和论坛,向其他用户请教或查找解决方案。社区中有很多经验丰富的用户,他们会分享一些实用的技巧和心得,帮助你更好地掌握Dreamweaver。
Dreamweaver是一款功能强大且易于上手的网页设计工具,它为用户提供了可视化设计与代码编辑双重模式,支持响应式网页设计、跨浏览器兼容性检查等先进功能。无论你是网页设计新手,还是资深开发者,Dreamweaver都能帮助你高效完成网页制作任务。如果你还没有下载Dreamweaver,赶紧按照本文的步骤进行下载和安装,开始你的网页设计之旅吧!